
Introduction
When I started writing for this site, I thought to myself, “It would be nice to know if anyone is visiting my site!”. And there are many options to do this. What I ended up deciding on was Google Analytics. This option is hardly the best option to know how many people are visiting your site, but it is free and easy to set up.
The catch is, that Google Analytics uses cookies.
This means that in order to be compliant with data protection laws like the GDPR, I must disclose the use of cookies on this site and give the user a choice whether or not they want to allow cookies on their device.
This tutorial will show you how you can easily add a simple banner informing the user of your use of cookies, what you use them for, and give them the choice to agree or not. I saw some other tutorials covering the same topic but none showed how to add a deny button. In case the user wants to keep using your website without an annoying banner, they should be able to refuse your cookies (IMO), so this one includes a deny button. Of course, you can remove it by editing the files provided.
I am running under the assumption that you have a Jekyll website of your own and want to/are using Google Analytics on your site as well, thought some of the things here apply to other types of sites as well.
The files that I will be using for this tutorial can be found in the following repository:
https://github.com/Kudos01/jekyll-cookie-compliance
Process
Firstly, we will create the javascript file that our website will use, once given explicit permission by the user, to download the cookies on the user’s device. Create a file in your site’s _includes folder called ga.js with the following contents:
/*This function will load script and call the callback once the script has loaded*/
function loadScriptAsync(scriptSrc, callback) {
if (typeof callback !== 'function') {
throw new Error('Not a valid callback for async script load');
}
var script = document.createElement('script');
script.onload = callback;
script.src = scriptSrc;
document.head.appendChild(script);
}
/* This is the part where you call the above defined function and "calls back" your code which gets executed after the script has loaded */
loadScriptAsync('https://www.googletagmanager.com/gtag/js?id=G-XXXXXXXXXX', function () {
window.dataLayer = window.dataLayer || [];
function gtag() { dataLayer.push(arguments); }
gtag('js', new Date());
gtag('config', 'G-XXXXXXXXXX', { 'anonymize_ip': true });
})
This script is from this stack overflow question.
Remember to replace G-XXXXXXXXXX with your Google Analytics ID, which can be found under:
Admin > Data Streams > Your site > Tagging instructions
You will also need to add your ID into the _config.yml file as a variable.
# Google Analytics
google_analytics: G-XXXXXXXXXX
If you change the name of the variable, keep in mind that the next file references it, so don’t forget to change it there.
The next file we need to create is the cookie-consent.html file in your _includes folder, that will show our banner and give the user the options. It will also contain the code that blocks or allows downloading the cookies to the user’s device.
The contents of the file can be copy pasted from the github repository, or you can find it directly here.
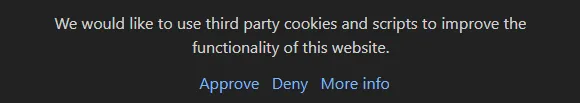
The default banner will look like this:

Note that you will need to build your site in PRODUCTION mode for this to work. If you would rather this not be the case, then change the if condition in line 38 of the cookie-consent.html file.
This template will also contain a button with More info that links to the privacy (/privacy) page. Now you can create a page containing how you use the info you collect for your visitors to be informed. You can also change where it links to by editing the cookie-consent.html.
Finally, in order to get the site to display the content, add the following to the end of your default.html file (located in your _layouts folder), right before the ending </body> HTML tag. It should end up looking something like this:
<!DOCTYPE html>
<html lang="{{ page.lang | default: site.lang | default: "en" }}">
{%- include head.html -%}
<body>
{%- include header.html -%}
<main class="page-content" aria-label="Content">
<div class="wrapper">
{{ content }}
</div>
</main>
{%- include footer.html -%}
{% include cookie-consent.html %}
</body>
</html>
Note the last include.
That’s it! In order to check if the site is working, build and serve your site using JEKYLL_ENV=production bundle exec jekyll serve and check your site in your browser with http://127.0.0.1:4000. You should see a banner at the bottom with your message and the options. In order to change the message, edit it in the cookie-consent.html.
Checking for compliance
In order to check if your website is compliant with GDPR, you can use a website like Cookiebot. These will check your site for compliance and email you a report letting you know if your site is compliant or not, and why.